PHP+MySQL+JS实现省市二级联动
时间:2015-06-08 阅读:次 QQ群:182913345
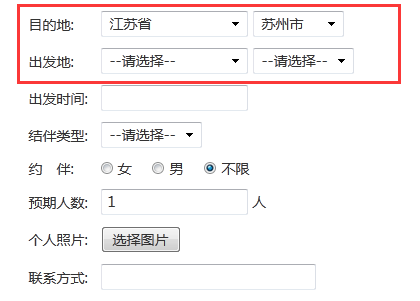
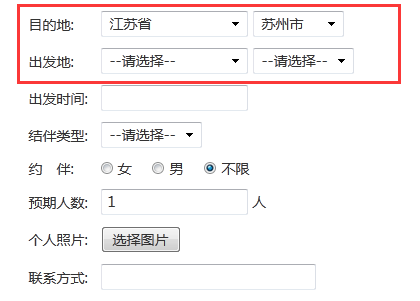
省市二级联动下拉效果在WEB中应用非常广泛,尤其在一些会员信息系统、电商网站最为常见,下面就给大家分享一下实现案例。

实现原理:通过PHP查询数据库中所有省份和城市,并把城市转换成JSON数据,输出给前台页面。然后在前台页面根据所选省份,利用JS去判断下属的所有城市,输出给页面,即实现联动效果!代码如下:
/* 省市数据结构表 */
CREATE TABLE IF NOT EXISTS china_area(
id INT AUTO_INCREMENT PRIMARY KEY,//ID
name CHAR(32) NOT NULL, //省市名称
pid INT NOT NULL DEFAULT 0 //父级ID
)ENGINE=MyISAM DEFAULT CHARSET=UTF8;
|
/* PHP查询所有省市数据并输出给前台页面 */
$m=M('China_area');
//省份
$province=$m->where('pid=0')->select();
$this->assign('province',$province);
//城市
$city=$m->where('pid!=0')->select();
$this->assign('city',json_encode($city));
|
<!-- HTML页面代码 -->
<form action="" method="post" id="seek_add" name="form1">
<table>
<tr>
<td width="70">目的地:</td>
<td>
<select name="province" onChange="changeselect(this.value)">
<option value="0">--请选择--</option>
<foreach name="province" item="v_p">
<option value="<{$v_p.id}>"><{$v_p.name}></option>
</foreach>
</select>
<select name="destination" style="margin-left:5px;">
<option value="0">--请选择--</option>
</select>
</td>
</tr>
</table>
</form>
|
/* JS根据省份判断下属的所有城市 */
var arr=<{$city}>;
function changeselect(locationid){
document.form1.destination.length = 0;
for (i=0; i<arr.length; i++){
if (arr[i]['pid'] == locationid){
document.form1.destination.options[document.form1.destination.length] = new Option(arr[i]['name'], arr[i]['id']);
}
}
}
|